Help talk:Table/Archive 6
| This is an archive of past discussions. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
| Archive 1 | ← | Archive 4 | Archive 5 | Archive 6 | Archive 7 | Archive 8 | Archive 9 |
Help sought
Hello, does anyone have any idea what's wrong with the table on the article Australian women's cricket team in England in 2013? I can't get all of the cell borders to appear. Or is it just my browser (MSIE)? W. P. Uzer (talk) 18:26, 23 August 2013 (UTC)
- Which ones are missing? --Redrose64 (talk) 19:34, 23 August 2013 (UTC)
- It is browser-specific, then, I presume. The missing borders are (some of) the ones above the wide cells: those above the "Test" cell in columns 3-6; those above the "ODIs" cell in columns 2-6, and those above the "Twenty20" cells in columns 2-6. The bizarre thing is, though, I've just noticed that sometimes the missing borders appear, only to disappear next time I load the page or even move the mouse. So I presume this is weird Microsoft software behavior rather than something wrong with the wikicode as I originally thought. However, if this is a known issue, maybe there's a way of writing the wikicode so that the borders are always there. W. P. Uzer (talk) 05:11, 24 August 2013 (UTC)
- Has this edit made a difference? --Redrose64 (talk) 20:34, 24 August 2013 (UTC)
- Thanks for the effort, but no, it hasn't. Off-and-on (mostly off) behavior the same as before. W. P. Uzer (talk) 06:48, 25 August 2013 (UTC)
- Has this edit made a difference? --Redrose64 (talk) 20:34, 24 August 2013 (UTC)
- It is browser-specific, then, I presume. The missing borders are (some of) the ones above the wide cells: those above the "Test" cell in columns 3-6; those above the "ODIs" cell in columns 2-6, and those above the "Twenty20" cells in columns 2-6. The bizarre thing is, though, I've just noticed that sometimes the missing borders appear, only to disappear next time I load the page or even move the mouse. So I presume this is weird Microsoft software behavior rather than something wrong with the wikicode as I originally thought. However, if this is a known issue, maybe there's a way of writing the wikicode so that the borders are always there. W. P. Uzer (talk) 05:11, 24 August 2013 (UTC)
Question about table formatting
Hello all, i am wondering if the space after the vertical bar in tables has a function, or if it's just an aesthetic thing. Even if it is just an aesthetic, is there a preference?
I've been doing a bunch of work on MMA record tables and one of the things i've been "correcting" is the lack of a space after the vertical bar, example:
Typically they look like this:
This is from: Anderson_Silva#Mixed_martial_arts_record
{{MMA record start}}
|{{no2}}Loss
|align=center|33–5
I've been changing them to this:
{{MMA record start}}
| {{no2}}Loss
| align=center| 33–5
Is either "correct"? Are both "correct"? Please advise. Kevlar (talk) 17:09, 29 August 2013 (UTC)
- Those spaces are purely cosmetic; I would strongly advise against changing this kind of thing according to your preferences; there may be a good reason for the existing format, e.g. to make it easier for some regular expressions in search/replace operations, or the ease of importing such table data into other environments, or as a result of exporting data from somewhere else into wikicode. Unless you have a good reason, possibly to do with the mentioned operations, I suggest you leave the code formatting as you find it. -- Michael Bednarek (talk) 04:23, 30 August 2013 (UTC)
Sorting number columns with tags
The <sup> <ref> and probably some other tags in a first raw confusing the heuristic and column is erroneously treated as text. An example is here, try to sort using 2013 column as a key, now I added data-sort-type="number" so it is sorted fine in current version. Hope the heuristic will be fixed for this case.91.77.233.16 (talk) 22:34, 14 September 2013 (UTC)
- That example is Russian Wikipedia; this is English Wikipedia. The problem is simply the presence of the
<ref>...</ref>tags in the data, it is nothing to do with<sup>...</sup>. --Redrose64 (talk) 13:09, 15 September 2013 (UTC)- anyway the problem is obvious. One can't add a reference to a number in a cell.
<ref>...</ref>tag confuse the current heuristic. 91.77.253.86 (talk) 19:16, 16 September 2013 (UTC)
- anyway the problem is obvious. One can't add a reference to a number in a cell.
Structuring tables by separating groups of rows with a thicker line
Is it possible to create a sortable table that automatically separates a certain number of rows with a thicker line? The result should look somewhat like this:
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 1 | Cell 2 | Cell 3 |
(Lord Gøn (talk) 19:37, 17 September 2013 (UTC))
- This sounds like a job for the
:nth-child()pseudo-class; unfortunately, that can't be used in Wiki markup, it has to be done in a CSS file. --Redrose64 (talk) 20:10, 17 September 2013 (UTC)- So, does that mean you would've to program a new version of the wikitable to make it possible, or is it not possible on Wikipedia at all? Or would a simple template be enough? Sorry, I'm a complete noob in this regard. (Lord Gøn (talk) 21:12, 17 September 2013 (UTC))
- We would have to add some CSS rules to MediaWiki:Common.css.
nth-childisn't supported by IE8 and below, but has been supported by the other major browsers for quite a while.[1] That just means that IE8- won't show the thick line. - Would you give a specific example of where this would be useful? -- Gadget850 talk 21:26, 17 September 2013 (UTC)
- (edit conflict) Oh, it can be done: we would add the appropriate CSS such as to a central file such as MediaWiki:Common.css, and then you could put
table.thickenedthirdrow tr:nth-child(3n) td { border-bottom: 3px solid black; }
{| class="wikitable thickenedthirdrow"- but before doing that, we would have to establish that there is a definite need. --Redrose64 (talk) 21:39, 17 September 2013 (UTC)- Well, I can of course only speak for myself, but in my opinion it would improve readability for a few long lists that, without some structuring, look a bit like an endless wall of rows. I've tried to achieve a similar effect at the List of rampage killers by adding a blank after every fifth row, but they are a pain in the ass to keep updated and are subject to quite a few complaints, so I wanted to know, if there is a better alternative. Btw, the above table was just an example, and I think having a line every fifth row would be preferable. (Lord Gøn (talk) 22:08, 17 September 2013 (UTC))
- There has been some discussion on adding a striping style for tables; see the last discussion. -- Gadget850 talk 22:19, 17 September 2013 (UTC)
- Well, I can of course only speak for myself, but in my opinion it would improve readability for a few long lists that, without some structuring, look a bit like an endless wall of rows. I've tried to achieve a similar effect at the List of rampage killers by adding a blank after every fifth row, but they are a pain in the ass to keep updated and are subject to quite a few complaints, so I wanted to know, if there is a better alternative. Btw, the above table was just an example, and I think having a line every fifth row would be preferable. (Lord Gøn (talk) 22:08, 17 September 2013 (UTC))
- We would have to add some CSS rules to MediaWiki:Common.css.
- So, does that mean you would've to program a new version of the wikitable to make it possible, or is it not possible on Wikipedia at all? Or would a simple template be enough? Sorry, I'm a complete noob in this regard. (Lord Gøn (talk) 21:12, 17 September 2013 (UTC))
Row templates section
I'm wanting to edit a table which uses row templates but I don't know where to find the template. This help page's section on row templates says it can be useful to create a template that produces the syntax for a table row, with the data as parameters, which I heartily agree with, but it doesn't say how to create one, specify its details or find one that someone else created. The one mentioned above uses named columns but these are not mentioned in the help section.
Okay, I've answered the most important question, which is where to find the template. The Page Information item under the Toolbox heading on the left hand Wiki menu will list the template and provide an edit link if applicable.
It might also be helpful to know that if a row template is edited and the template page includes an example for testing, the example will not be affected during a preview. This will make it seem that the edit didn't work. Also, even after the template has been saved, the changes won't be reflected in other pages that use the template until some time has passed. This can make it slow to do test multiple edits to a row template so do as many changes at once as is practical. 92.24.198.255 (talk) 14:55, 29 September 2013 (UTC)
- If you edit that section of the page, you'll find that after the table header there are several lines each beginning
{{weight exercise row. These are the table row templates; you can find information about those at Template:weight exercise row - To test the effects of a template edit, you can use the "Preview page with this template" feature; it's below the Save page button. If you wanted to see how an edit to Template:weight exercise row might affect List of weight training exercises, you would edit Template:weight exercise row without saving; into the "Preview page with this template" box you would enter List of weight training exercises and click the Show preview button to the right of that.
- It is true that after a template has been saved, the changes won't be reflected in other pages that use the template until some time has passed; this is due to the job queue which has been very full for some months now, and is suspected to have bugs as well. --Redrose64 (talk) 15:44, 29 September 2013 (UTC)
Excessively long tables
I was looking into the prospect of merging the following articles:
- List of Saturday Night Live guests (A–D)
- List of Saturday Night Live guests (E–H)
- List of Saturday Night Live guests (I–L)
- List of Saturday Night Live guests (M–P)
- List of Saturday Night Live guests (Q–T)
- List of Saturday Night Live guests (U–Z)
Problem is when I tried the tables started to get so long that I was concerned about browser issues on weaker computers, as mine is pretty powerful. Can anyone with more experience suggest how they could be merged or what the upper limit would be so some could be condensed instead of spread over 6 different pages? Thanks for reading. Darkwarriorblake (talk) 08:57, 6 October 2013 (UTC)
- These lists were split off List of Saturday Night Live guests on 4 September 2010 because that article had grown too big. I suggest a better place to discuss merging them again is Talk:List of Saturday Night Live guests or Talk:List of Saturday Night Live guests (A–D) or Wikipedia talk:WikiProject Television. In my opinion, merging would not be a good idea. For your interest, the mechanism of transclusion can be used to produce a complete list for those who dare while keeping individual lists; for an example, see the 20 lists at List of Latin phrases and its transcluded combination at List of Latin phrases (full). -- Michael Bednarek (talk) 12:04, 6 October 2013 (UTC)
Please help with a Stan Lee table
Can someone help with this table? I removed three rows of unsourced information from it, but for some reason, the line that is supposed to form the bottom border of the table disappeared along with them, and I can't figure out what code I removed that would account for it. Nightscream (talk) 14:43, 31 October 2013 (UTC)
- Fixed by Michael Bednarek (talk · contribs) -- John of Reading (talk) 16:43, 31 October 2013 (UTC)
wikitables and text wrap
I would very much like to make text wrap around a Wikitable like it would around an image, but it seems that wikitables are designed not to have text alongside it. Is there a way of overriding this format and force text neatly around it? At present, I've resorted to creating a screen grab of the table and embedding that, but I'm asking myself if there's a better way. -- Ohc ¡digame!¿que pasa? 02:36, 1 November 2013 (UTC)
- @Ohconfucius: I've made it work at User:John of Reading/Sandbox by surrounding the table with {{stack begin}} and {{stack end}}. Is that the effect you are after? -- John of Reading (talk) 07:28, 1 November 2013 (UTC)
- It is exactly what I'm after. I was just surprised there's not a more elegant way of doing it. -- Ohc ¡digame!¿que pasa? 08:09, 1 November 2013 (UTC)
- I've tried converying the table into an object with {{stack}} in the article I'm working on, but it gives a peculiar result compared with using the graphic – there's inadequate spacing. Also, I'd like to reduce column height to match the graphic. Would you have any advice on that front? -- Ohc ¡digame!¿que pasa? 08:58, 1 November 2013 (UTC)
- This is in the help page after all, at Help:Table#Floating table. Have a look at the revised User:John of Reading/Sandbox. I don't know how to reduce the column height; I see you've set the height of each row explicitly. -- John of Reading (talk) 09:24, 1 November 2013 (UTC)
- Thanks. It looks a lot better.
I don't mind setting a global column height but my knowledge of the formatting is limited. I changed the individual column heights within the table parameters, but it does not seem to have had any effect. :-( -- Ohc ¡digame!¿que pasa? 09:41, 1 November 2013 (UTC)
- Thanks. It looks a lot better.
- This is in the help page after all, at Help:Table#Floating table. Have a look at the revised User:John of Reading/Sandbox. I don't know how to reduce the column height; I see you've set the height of each row explicitly. -- John of Reading (talk) 09:24, 1 November 2013 (UTC)
Help needed - merging cells in a column
Could some kind soul please have a look at the table here and let me know if it is possible to "merge" certain cells together within a column. In particular, looking at the fourth column entitled "Council of Europe", could the lines separating the cells containing Protocols 1 to 14 be "merged" with the top cell entitled "European Convention on Human Rights"? The purpose is to remove the lines between each of these cells so that they form a single bloc and so that it would no longer be necessary to give the acronym for the Convention in brackets after each one. Lamberhurst (talk) 17:11, 4 November 2013 (UTC)
 Done, like this. What a coincidence! --Redrose64 (talk) 20:39, 4 November 2013 (UTC)
Done, like this. What a coincidence! --Redrose64 (talk) 20:39, 4 November 2013 (UTC)
- Great, thanks! Lamberhurst (talk) 08:18, 5 November 2013 (UTC)
A serious question about something that should be a very simple matter, but isn't.
OK. Honestly.
How. The bloody hell. Do I force a newline within a cell? I can't see any way of doing it. I can even see how to turn the text vertical but NOT how to put two individual lines of text in the one cell (in this particular case, to spell out "(109 bytes)" underneath "Capacity in gB" without the cell ending up excessively wide).
There may be some ability to limit the cell's gross width, but this is a bit of a blunt tool (no control over where the line break occurs - especially if the second line is to be longer than the first - so things will end up looking messy, makes no account for changes in screen or font size, all goes to hell if you edit the actual content text, etc) and is also unnecessarily complex because you have to work out WHAT size to set the column at, etc. Really I just want to shove the equivalent of an HTML
code in there and have done with it...
Please, can anyone help here, or at least, if it's NOT possible, tell me WHY it isn't?!
Thanks... 87.114.14.230 (talk) 21:05, 7 January 2014 (UTC)
- ...wait, what? OK. You're kidding me. The lessthan-br-slash-greaterthan linebreak code works on here? Oh good lord. If this actually works, I might have to strangle someone. For starters, there's no mention of such on the article page! 87.114.14.230 (talk) 21:07, 7 January 2014 (UTC)
- I'm sorry you found this frustrating! If you are familiar with HTML coding, you might like Help:HTML in wikitext, which lists all the HTML constructions that are allowed in Wikipedia pages. -- John of Reading (talk) 21:27, 7 January 2014 (UTC)
Help with Wikitables
Is there some sort of Help Desk or Instructions Page for creating Wikitables? Specifically, I have the following questions, the answers to which I cannot seem to find. What is the "command" or "code" that allows the creator to control/set the width of the columns in a table? Similarly, what is the "command" or "code" that allows the creator to control/set the height of the rows in a table? Thanks! Joseph A. Spadaro (talk) 16:44, 22 January 2014 (UTC)
- Help:Table?--ukexpat (talk) 16:52, 22 January 2014 (UTC)
- I have been playing around with this for quite a while, and I simply can't seem to figure it out. Can someone please tell me the exact command that I need to type in to make every row in the table be the same height? I'd like all the rows (not just some) to be of uniform height. By default (without me specifying a height), each row has a different height (based on the amount of text within that row). Therefore, some rows are taller, some are shorter, and the table does not have a "uniform" look. Thanks so much. Joseph A. Spadaro (talk) 17:05, 22 January 2014 (UTC)
I moved the above discussion to this page from Wikipedia:Help desk#Help with Wikitables. This seems like the more appropriate page. Thanks. Joseph A. Spadaro (talk) 18:05, 22 January 2014 (UTC)
- In general, it's not a good idea to force any table dimensions, for the basic reason that you don't know how much space you've got available. What looks good on your screen may be poor on another screen that is wider or narrower.
- But you can specify the width of a given column by setting the width of any one cell in that column:
|style="width:10%;"|Cell content- This is best done as a percentage; be careful that the columns don't add up to more than 100%, and always leave one column with width unspecified, to absorb any miscalculation. --Redrose64 (talk) 18:59, 22 January 2014 (UTC)
- Thanks. My question was unclear. At this point, I figured out how to do the width of a column (by looking at other tables in various articles). However, in my follow-up question (above), I am asking about the height of a row. More specifically, having the heights of all the rows (not just one specific row) set with a uniform height. Do you know the way to accomplish this? Thanks. Joseph A. Spadaro (talk) 19:23, 22 January 2014 (UTC)
- You can specify the height of a given row like this:
|- style="height:5em;"- but since percentages are not available, it needs to be a length measurement, which is really not a good idea, because you don't know the characteristics of anybody else's display. --Redrose64 (talk) 19:35, 22 January 2014 (UTC)
- Thanks. My question was unclear. At this point, I figured out how to do the width of a column (by looking at other tables in various articles). However, in my follow-up question (above), I am asking about the height of a row. More specifically, having the heights of all the rows (not just one specific row) set with a uniform height. Do you know the way to accomplish this? Thanks. Joseph A. Spadaro (talk) 19:23, 22 January 2014 (UTC)
- Yes, I know how to set the height of one row individually. What I am asking is: how do I set them ALL? Is there some code that I can place up at the top? Or – if I have 100 rows – do I have to type the above code 100 separate times, individually, on each and every new row? Thanks. Joseph A. Spadaro (talk) 21:02, 22 January 2014 (UTC)
- If we were writing raw HTML pages, we could use a class, something like
ht5em(height 5 em), and define it inside<head>as<style>...</style></head>Then we could usetable.ht5em tr { height: 5em; }
<table class=ht5em>and every row enclosed by that table would be 5em high. However, Wikipedia won't let us define classes on a per-page basis. All you can do with CSS on a per-page basis is to apply astyle=attribute to particular elements within the page; unfortunately, if you use wikicode likethat would set the height of the entire table, not the rows within it. So the{| style="height:5em;"style="height:5em;"needs to applied to the individual rows - every row. --Redrose64 (talk) 22:24, 22 January 2014 (UTC)
- If we were writing raw HTML pages, we could use a class, something like
- Yes, I know how to set the height of one row individually. What I am asking is: how do I set them ALL? Is there some code that I can place up at the top? Or – if I have 100 rows – do I have to type the above code 100 separate times, individually, on each and every new row? Thanks. Joseph A. Spadaro (talk) 21:02, 22 January 2014 (UTC)
- OK, thanks. Wow, I can't believe that the computer program (or whatever it is) does not allow such a simple function as setting all of the row heights to be uniform. I can't believe that it requires the code to be repeated on each and every individual row. Pretty silly. Although, I assume that there is some computer/technical reason behind all this. Thanks for the info; thanks for the help. Joseph A. Spadaro (talk) 22:33, 22 January 2014 (UTC)
- @Joseph: The best advice to use the default style and layout, specified by class="wikitable sortable" This maintains uniformity of look and feel for users across all articles, has the widest possible compatibility with various viewing displays/display modes/devices, and is the easiest to understand and maintain.
- Even if you achieve the look you are aiming for, I guarantee it will look "wrong" on another browser, or even another version of the same browser. HTML table layouts are interpreted, not given specifically. (Precise layout is what PDF is for.) By trying to force HTML to look a specific way, you could well uncover "features" (bugs) which make the table unusable for some readers. —EncMstr (talk) 20:16, 22 January 2014 (UTC)
- Thanks. I am definitely confused here. This (here) is a separate issue, separate and apart from the above question about setting row heights collectively. You have advised to use the default settings and not to use the "codes" that change the default settings. And I see your reasons why. My question is: then why do "they" (whoever "they" is ... computer programmers, I guess?) have these "codes" and commands available in the first place, if they shouldn't even be used? I am totally confused. Thanks. Joseph A. Spadaro (talk) 21:11, 22 January 2014 (UTC)
- You have the ability to walk off the edge of a steep cliff, so do you have to do so?
- Originally, Mediawiki did not provide any sort of table markup: but it also did not sanitize HTML table tags. As usage and wikistyle has evolved, the table markup is highly preferred but the HTML markup has not been deprecated (I don't know whether or not it is planned to be). The Manual of Style for tables, MOS:TABLE, says pretty much the same thing I have just written including recommendations for style consistency and compatibility. The extra abilities remain in case someone has a good use for them. See WP:IAR. —EncMstr (talk) 00:10, 25 January 2014 (UTC)
Wikitable and Cellspacing
Is there a way to use the global cellspacing attribute along with class="wikitable"? Thanks. Trihlav (talk) 13:34, 2 March 2014 (UTC)
- Yes; just add the attribute on the same line, using a space as a separator - either of the following will work: but bear in mind that the
{| cellspacing=2 class=wikitable {| class=wikitable cellspacing=2cellspacing=attribute is obsolete, and themargin:property in thestyle=attribute should be used. --Redrose64 (talk) 16:04, 2 March 2014 (UTC)- Thanks, I'll keep that in mind, however it (
cellspacing=5) only seems to work when I omitclass=wikitable:
- Thanks, I'll keep that in mind, however it (
|
|
I've also tried style="border-spacing: 5px;", but to no avail. Trihlav (talk) 17:07, 2 March 2014 (UTC)
- I think that the
border-spacing:property is ignored ifborder-collapse: collapse;is also present, which is the case withclass=wikitable. You may find thatstyle="border-spacing: 5px; border-collapse: separate;"helps. But where do you need to use custom cell spacing? There may be another method. --Redrose64 (talk) 19:44, 2 March 2014 (UTC)- Whoops, turns out I've confused cell padding with spacing, sorry. Still, for some reason not even
cellpaddingworks with wikitable. Afaik, the css equivalent would betd { padding: 5px; }, but that doesn't work with inline styles. The only solution I can think of at this point is to set custom style for each cell individually. Trihlav (talk) 22:01, 2 March 2014 (UTC)
- Whoops, turns out I've confused cell padding with spacing, sorry. Still, for some reason not even
Need help in the Traci Bingham article
Can someone help with the Traci Bingham#Filmography table in the Traci Bingham article? There was material that someone wanted in that section, but it wasn't in the table because it wasn't formatted correctly. I managed to get into the table but the right info isn't going into the right cells, and I don't know why. Thanks. Nightscream (talk) 06:44, 5 May 2014 (UTC)
Error in 2009 Harvard Crimson football team table
There is an error in the table listed in this article. Clearly, the Crimsons were at home from October 17-31, 2009 (according to the source). I wrote that but it is displaying the opposite of what I wrote. I've tried to correct this, but it wasn't working. Robert4565 (talk) 12:47, 21 May 2014 (UTC)
- The template, {{CFB Schedule Entry}}, isn't clever enough to understand "away=no"; you have to write "homecoming=yes" instead. I think "nonconf=no" also doesn't work, so you may need to change that to just "nonconf=" as well. -- John of Reading (talk) 13:05, 21 May 2014 (UTC)
Need help with Arthroleptidae
I cannot get the table of subfamilies in Arthroleptidae to work. Subfamilies should have respectively 2, 5, and 1 rows. Any help would be greatly appreciated! Micromesistius (talk) 21:56, 4 July 2014 (UTC)
- @Micromesistius:
 Fixed There were too many "new row" markers - I removed four. --Redrose64 (talk) 22:24, 4 July 2014 (UTC)
Fixed There were too many "new row" markers - I removed four. --Redrose64 (talk) 22:24, 4 July 2014 (UTC)
To do
- Explain class
wikitable:
{|;<table>- margin: 1em 0;
- border: 1px #aaa solid;
- background: white;
- border-collapse: collapse;
|and!;<tr>and<th>- border: 1px #aaa solid;
- padding: 0.2em;
- text-align: center;
- background: white;
- font-weight: bold;
|+;<caption>- font-weight: bold;
- Update examples to avoid obsolete markup per Help:HTML in wikitext#Tables
-- Gadget850 talk 11:16, 5 August 2014 (UTC)
Side by side
Is there a way to put two separate tables side by side? Thanks. Axl ¤ [Talk] 09:11, 11 August 2014 (UTC)
- Put them inside a third:
|
|
- --Redrose64 (talk) 09:23, 11 August 2014 (UTC)
- Thank you. Axl ¤ [Talk] 12:20, 11 August 2014 (UTC)
- Hmm, I can't get it to work: [2]. I even tried specifying the width of the first table. Axl ¤ [Talk] 13:47, 11 August 2014 (UTC)
- I added what seemed to be a couple of missing pipes - hope that will be of some help. W. P. Uzer (talk) 16:40, 11 August 2014 (UTC)
- Hmm, I can't get it to work: [2]. I even tried specifying the width of the first table. Axl ¤ [Talk] 13:47, 11 August 2014 (UTC)
- Thank you. Axl ¤ [Talk] 12:20, 11 August 2014 (UTC)
Spacing between tables
I'm trying to get two tables, one above the other, to appear as one table, but there is a clear gap between them - is there any way to prevent this? Cheers, Number 57 12:39, 17 September 2014 (UTC)
- PS this is what I'm referring to (I'm using separate tables so that part of the overall table can be collapsed). Cheers, Number 57 12:45, 17 September 2014 (UTC)
- I'm guessing that this is the same problem that you posted about at Template talk:Collapse top#Use in Wikitables. You could reduce the margins between the tables to zero: but this has two problems: it leaves a double-width border where the tables join, and (on my browser at least), the right-hand edge doesn't align perfectly. --Redrose64 (talk) 13:38, 17 September 2014 (UTC)
{| class=wikitable style="text-align:right; margin-bottom:0;" ... |} {| class="wikitable collapsible collapsed" style="text-align:right; border:0px; margin-top:0; margin-bottom:0;" ... |} {| class=wikitable style="text-align:right; margin-top:0;" |- ... |}- Yes, it is - I was looking at two different solutions, and thanks for your responses to both. The right-hand edge alignment issue was due to me getting the width of the middle table wrong - once that's correct it's sorted out (see here). Is there any way to remove the border from the top and bottom of the middle table? Number 57 15:00, 17 September 2014 (UTC)
- By looking at how multiple cleanup templates are handled outside of
{{multiple issues}}(see e.g. Foghat), I've worked out a solution to the double-thickness border - instead ofmargin-top:0;, usemargin-top:-1;but keep themargin-bottom:0;as above. --Redrose64 (talk) 15:08, 17 September 2014 (UTC)- Strangely that seems to result in the table separating again (see User:Number 57/Sandbox)... Number 57 15:10, 17 September 2014 (UTC)
- Typo of mine. The above should have been "... use
margin-top:-1px;but keep ...". All non-zero dimensional values require a unit, without that the property is ignored. --Redrose64 (talk) 15:26, 17 September 2014 (UTC)- No problem - it looks great now! My only remaining question is whether there's any way to debold the text in the header of the collapse row? Number 57 15:31, 17 September 2014 (UTC)
- Use
font-weight:normalnotfont-style:normal. Also, when thestyle=attribute is used before another attribute likewidth=you need to quote the value of thestyle=attribute so that it's clear where it ends. --Redrose64 (talk) 15:57, 17 September 2014 (UTC)- Great - thanks for all your help - really appreciated! Number 57 16:02, 17 September 2014 (UTC)
- If you add one newline to the top row of the collapsible table, and change the
!!to|this will mark up the last four cells on the row as data cells instead of header cells. This means that you can then remove four instances offont-weight:normal; background:#F9F9F9For the "[show]" link to appear, it's only the first cell on the top row that needs to be marked up as a header cell. --Redrose64 (talk) 16:40, 17 September 2014 (UTC)!style="text-align:left; font-weight:normal; background:#F9F9F9" width=370px|Parties with less than 0.1% of the vote |style="text-align:right;" width=70|159,419||style="text-align:right;" width=40|0.76||style="text-align:right;" width=40|0||style="text-align:right;" width=30|–
- The template {{nobold}} does the same. -- Michael Bednarek (talk) 02:20, 18 September 2014 (UTC)
- If you add one newline to the top row of the collapsible table, and change the
- Great - thanks for all your help - really appreciated! Number 57 16:02, 17 September 2014 (UTC)
- Use
- No problem - it looks great now! My only remaining question is whether there's any way to debold the text in the header of the collapse row? Number 57 15:31, 17 September 2014 (UTC)
- Typo of mine. The above should have been "... use
- Strangely that seems to result in the table separating again (see User:Number 57/Sandbox)... Number 57 15:10, 17 September 2014 (UTC)
- By looking at how multiple cleanup templates are handled outside of
- Yes, it is - I was looking at two different solutions, and thanks for your responses to both. The right-hand edge alignment issue was due to me getting the width of the middle table wrong - once that's correct it's sorted out (see here). Is there any way to remove the border from the top and bottom of the middle table? Number 57 15:00, 17 September 2014 (UTC)
- I'm guessing that this is the same problem that you posted about at Template talk:Collapse top#Use in Wikitables. You could reduce the margins between the tables to zero:
Intratable borders
I'm sure there's something in the current page that would explain this if I waded through the entire thing, but it's needful to include an example (coding and finished product) of a standard-format Wikitable with a darker row or column border separating groups of columns or summary rows. — LlywelynII 03:57, 3 October 2014 (UTC)
- @LlywelynII: There isn't a "standard" way, but the page mentions the
style=attribute. In that you can place any CSS (within reason).
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| row 1, cell 1 | row 1, cell 2 | row 1, cell 3 |
| row 2, cell 1 | row 2, cell 2 | row 2, cell 3 |
- There are quite a lot of border properties in CSS, ranging from the very specific (border-top-width: border-right-width: border-bottom-width: border-left-width: border-top-color: border-right-color: border-bottom-color: border-left-color: border-top-style: border-right-style: border-bottom-style: border-left-style:) to the more general (border-width: border-color: border-style: border-top: border-right: border-bottom: border-left: border:), which are described at http://www.w3.org/TR/CSS21/box.html#border-properties --Redrose64 (talk) 08:57, 3 October 2014 (UTC)
- You are trying to be helpful, so thank you for that, but see? This is not helpful at all. Creating intratable borders is something that should be easily and simply addressed (with examples) in the article itself. "Go learn a programming language" is not anything close to appropriate for our users.
- I found out how to do some of it by just using border-x coding, but it's ridiculously laborous: you have to write over-long code for every cell involved. Surely there's an easier way to create a line between two columns or rows of text. — LlywelynII 15:38, 3 October 2014 (UTC)
- There isn't, using Wiki markup. It's only possible through one of the three attributes
class=id=andstyle=; and since the first two would need edits to MediaWiki:Common.css (or similar) as well, you're left withstyle=. But you don't need to learn all of CSS (which isn't a programming language), just how to put a declaration together; you're spared all the fun and games concerning selectors and specificity. --Redrose64 (talk) 16:55, 3 October 2014 (UTC)
- There isn't, using Wiki markup. It's only possible through one of the three attributes
Need help with table in James O'Barr article
It looks like someone tried to format the Bibliography section in the James O'Barr article as a table, but it doesn't work; it isn't visible in the saved article. Can someone here fix it? I don't know how to do tables very well. Nightscream (talk) 14:20, 4 October 2014 (UTC)
- The code
| The Crow - Curare|| Story || IDW Publishing|| 2013 || Comic Book |-|}
- needed to be changed to
| The Crow – Curare|| Story || IDW Publishing|| 2013 || Comic Book |}
- -- Michael Bednarek (talk) 14:44, 4 October 2014 (UTC)
Cleanup
I am seeing instances of <span style="color: #a63;">'''|'''</span> which renders as |n which really is not distinctive. Instances such as <span style="color: #a63;">'''|Cell A'''</span> → |Cell A do stand out better. -- Gadget850 talk 17:01, 10 November 2014 (UTC)
Wrong cell data in example?
The example table in Mélange contains a cell having the data of a non-breaking space entity. Shouldn't it be "upper right"?
Why wouldn't it be a good idea to apply permanent identifying numbers in comments to examples (in this case tables) in a page, that by its very nature would be filled with examples? Then instead of describing a table that has an issue, one can simply say "Table ck11141628"? (As an example, the previous number was generated by initials and the date and time of creation of the number, but anything likely to generate IDs unique to a page would do.) Or is there already some method of this kind of reference? -- CampKohler (talk) 00:43, 15 November 2014 (UTC)
- Changed it to 'upper middle'.NAmed examples would have my preference too, when they are not directluy connected with the text (inline, same table row, same table column). -DePiep (talk) 10:36, 15 November 2014 (UTC)
Centering a column
Maybe I'm just overlooking this...when I center a column, I go through the table rows and align the text to be centered in the column I want centered. Is there a way to center a column that's easier? --hmich176 09:21, 27 November 2014 (UTC)
- @Hmich176: Judging by Help talk:Table/Archive 5#Centered Text in One Column Only, no. HTML does provide such means (the
<colgroup>...</colgroup>and<col />elements) but these are not permitted in Wiki markup. --Redrose64 (talk) 12:43, 27 November 2014 (UTC)- @Redrose64: That's what I suspected. Can anyone answer the technical reason why Wiki markup doesn't have the ability to do this? I'm curious to see an answer. Thanks! --hmich176 14:47, 27 November 2014 (UTC)
- Those HTML elements are not whitelisted in
Sanitizer.php. -- Gadget850 talk 17:22, 27 November 2014 (UTC)- An interesting question is why they are not been sanitized. I can't see any particular logic in the decision, but perhaps there is. --Mrjulesd (talk) 20:59, 27 November 2014 (UTC)
- Yes, I understand that it's not whitelisted, and I'm sure there's some logical reason for that. I would like to understand the technical reasoning. --hmich176 09:18, 30 November 2014 (UTC)
- It may just be that the matter has never been considered. A better solution, if there are any developers interested, would presumably be to incorporate such an option into the wiki table syntax (which generally doesn't use HTML tags on the surface). W. P. Uzer (talk) 18:30, 30 November 2014 (UTC)
- Yes, I understand that it's not whitelisted, and I'm sure there's some logical reason for that. I would like to understand the technical reasoning. --hmich176 09:18, 30 November 2014 (UTC)
- An interesting question is why they are not been sanitized. I can't see any particular logic in the decision, but perhaps there is. --Mrjulesd (talk) 20:59, 27 November 2014 (UTC)
- Those HTML elements are not whitelisted in
- @Redrose64: That's what I suspected. Can anyone answer the technical reason why Wiki markup doesn't have the ability to do this? I'm curious to see an answer. Thanks! --hmich176 14:47, 27 November 2014 (UTC)
improve example on table row linking
Hi, i just came here to learn how to set up a table row anchor and link to it. It worked for me in setting up link to List of museums in Florida#Table row MuseumOfSpeed. Thank you to past editors here.
But, in the section Help:Table#Section link or map link to a row anchor, the map example is a bit confusing, and is less than perfect example of practice in some ways. Specifically it gives example of link for Slovenia to jump to table row 11. The reader (me) is confused whether a) the link is literally going to count its way to the 11th row appearing in the table, or b) the link will jump to the number 11 in the possibly very important first column of the table, or c) the link will jump to whichever row is anchor-named as "table row 11". C is apparently the answer. The example need not introduce that confusion. And it is poor table-row-naming practice, IMO, to use the hard-coded number "11" in the anchor-name rather than using "Slovenia". If another row is inserted into the table, or if a future editor chooses to re-organize the table into a different order of entries, it would mess up correspondence of anchor-names to re-numbered row numbers to be displayed in the table. Updating all links within the article holding the map and table, and all links from other articles to the table rows, in order to restore a clear correspondence, would be a nightmare possibly. It would be far better for the anchor-name to be "table row Slovenia" than "table row 11".
I am inclined to edit the example to use "table row Slovenia" and the like, but will pause for comments. I'm a newbie here, would be happy to receive comments or suggestions. --doncram 23:05, 18 December 2014 (UTC)
Question on sorting
| Letter | Number |
|---|---|
| A | 4 |
| 6 | |
| B | 1 |
| 5 | |
| C | 3 |
| 2 |
In a sortable table like the above one, when you click on the second any column's header to sort by that column's contents the contents of the cells of the first column will be split and doubled. Is there any way to code such a table that it only splits if you sort on the second column and that if you sort back on the first column after having sorted on the second column the cells that were split in two are merged again to their original state? Tvx1 02:20, 1 March 2015 (UTC)
- @Tvx1: No. You would need to file a feature request at phab:. --Redrose64 (talk) 23:28, 1 March 2015 (UTC)
- @Redrose64:, could you give me some advice on how to file such a request in a good manner? Tvx1 00:16, 2 March 2015 (UTC)
- If you follow that link, you should find near the top a box titled "Getting Things Done", containing two links, "Report a Problem" and "Phabricator Help". I would start there. --Redrose64 (talk) 00:20, 2 March 2015 (UTC)
- Yes, I can find how to report a bug, but I can't find any information regarding requesting a feature. Tvx1 00:32, 2 March 2015 (UTC)
- "Report a Problem" is also used for feature requests. See more at mw:How to report a bug#Reporting a new bug or feature request (the method there reaches the same link as "Report a Problem"). Sorting issues are better discussed at Help talk:Sorting than here at Help talk:Table. I don't know whether your issue has been discussed before. PrimeHunter (talk) 00:56, 2 March 2015 (UTC)
- Yes, I can find how to report a bug, but I can't find any information regarding requesting a feature. Tvx1 00:32, 2 March 2015 (UTC)
- If you follow that link, you should find near the top a box titled "Getting Things Done", containing two links, "Report a Problem" and "Phabricator Help". I would start there. --Redrose64 (talk) 00:20, 2 March 2015 (UTC)
- @Redrose64:, could you give me some advice on how to file such a request in a good manner? Tvx1 00:16, 2 March 2015 (UTC)
Putting image and table into a single line
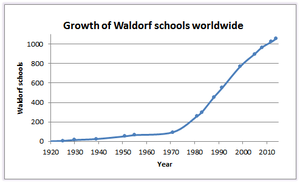
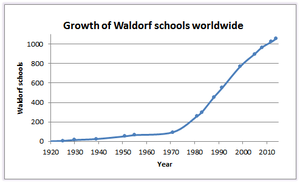
When a table is not very wide, it takes up a lot of vertical space for not much material. I am wondering if it is possible to place a table inline, so that text flows around it (without turning it into an image), or else to share a single line between a table and an image. I can do the latter through nested tables, but these are discouraged.
Is there any other way to do either of these things? Here is the table:
| Continent | Schools | Countries |
|---|---|---|
| Africa | 22 | 5 |
| Asia | 58 | 12 |
| Europe | 692 | 34 |
| North America | 150 | 3 |
| Oceania | 52 | 2 |
| South America | 67 | 6 |
And here is the image it could share a line with:HGilbert (talk) 13:06, 30 March 2015 (UTC)

| Continent | Schools | Countries |
|---|---|---|
| Africa | 22 | 5 |
| Asia | 58 | 12 |
| Europe | 692 | 34 |
| North America | 150 | 3 |
| Oceania | 52 | 2 |
| South America | 67 | 6 |

Help resizing table
Hi, I'm having trouble resizing List of municipalities in Ontario#Local municipalities using the following code since the columns resize automatically to some default regardless how I set the width manually.
"{|class="wikitable sortable" ! scope="col" width="50px" | Name"
I'm trying to shrink the columns to allow the images to straddle on the right of the table, as in this similar page List of municipalities in Alberta
Any help would be greatly appreciated. Mattximus (talk) 18:06, 9 May 2015 (UTC)
- First, never assume that anybody else's screen is the same width as yours. The chances are that it's not: so even if you get a table to look "right" on your screen, it will probably look wrong for other people. For that reason, it's best to avoid fixed column widths altogether, and let the other person's browser arrange the columns to suit the available space on that screen.
- If you can't get away from set column widths, don't set an absolute width like 50px - you don't know the font size on the other machine, it may turn out that 50px is too narrow, even for a short word like "Name". So use percentages instead. When setting percentage widths, make sure that those columns that you do give a width to add up to less than 100%, and always leave at least one column unsized, this is to make sure that the browser can still adjust where necessary. --Redrose64 (talk) 20:09, 9 May 2015 (UTC)
- Whether or not images straddle on the right of the table doesn't have to much to do with the coding of the table. It's a result of the size of you're browser's window. I can go from the images stocking on top to the images nicely straddling next to the table to a massive whitespace in-between the table and the images on the right just by expanding my browser's window. Tvx1 11:50, 10 May 2015 (UTC)
- Thanks for your replies. So it seems there is no way to code a table so that the images straddle nicely to the side on most monitors? Mattximus (talk) 22:12, 12 May 2015 (UTC)
- The problem is how we are going to define "most monitors". I even if we are able to do so, not every user who has the same size of monitor is going to use the same screen resolution setting on that monitor.
- Thanks for your replies. So it seems there is no way to code a table so that the images straddle nicely to the side on most monitors? Mattximus (talk) 22:12, 12 May 2015 (UTC)
wikitable
I will be deleting User:Gadget850/wikitable in a few weeks. If anything seems useful, grab it and use it. -- Gadget850 talk 23:04, 27 May 2015 (UTC)
- Is it OK if I move it instead? I was thinking of Wikipedia:Catalogue of CSS classes/Wikitable or something. Btw I hope you enjoy your retirement. --Jules (Mrjulesd) 22:12, 28 May 2015 (UTC)
Where is class=wikitable not used?
Hi, I'm wondering what are the most common situations/instances, where class="wikitable" is not applied? Is there a particular subset of articles, or templates, that frequently use either a bare table, or a table with a specific alternative class? Thanks! Quiddity (WMF) (talk) 00:34, 19 June 2015 (UTC)
- Lots. for example,
{{infobox}}{{navbox}}{{sidebar}}{{side box}}, the nine or so boxes in the{{mbox}}group, and that box at the bottom of{{documentation}}that begins "The above documentation is transcluded from ...". --Redrose64 (talk) 08:26, 19 June 2015 (UTC) - Also
{{track listing}}--Redrose64 (talk) 08:26, 22 June 2015 (UTC)- Thanks Redrose64. Are there any/many uses for it in just mainspace? (I shouldn't have included the "or templates" in my original question! >.< ) I'm particularly asking regarding phab:T85577, and whether to give mainspace tables this class by default. Cheers. Quiddity (WMF) (talk) 21:13, 24 June 2015 (UTC)
- I've notified Wikipedia:Village pump (technical)/Archive 137#Where is class=wikitable not used?, a page with considerably more watchers. --Redrose64 (talk) 21:29, 24 June 2015 (UTC)
- Hmph. Zero responses (even I got here by watching this page, not via VP). Border-free tables in mainspace must be rare, or a WP:DGAF matter. I suspect that using class
wiktableby default would be OK in mainspace, on Wikipedia, as long as it's easily overridden. Mainspace use of borderless tables (other than for short-term outright abuse of tables as a clumsy layout device by noobs) is rare, and I've yet to see a case that couldn't be replaced with|class="wikitable". It's probably marginally preferable that some don't use lines, like{{Tracklisting}}, but those can always override the default style. We probably get more net positive out of making it a default and instantly beautifying loads of crappy tables than we lose in productivity fixing a few table templates to override thewikitablestyles. But I might be underestimating the workload. — SMcCandlish ☺ ☏ ¢ ≽ʌⱷ҅ᴥⱷʌ≼ 14:14, 12 July 2015 (UTC)
- Hmph. Zero responses (even I got here by watching this page, not via VP). Border-free tables in mainspace must be rare, or a WP:DGAF matter. I suspect that using class
- I've notified Wikipedia:Village pump (technical)/Archive 137#Where is class=wikitable not used?, a page with considerably more watchers. --Redrose64 (talk) 21:29, 24 June 2015 (UTC)
- Thanks Redrose64. Are there any/many uses for it in just mainspace? (I shouldn't have included the "or templates" in my original question! >.< ) I'm particularly asking regarding phab:T85577, and whether to give mainspace tables this class by default. Cheers. Quiddity (WMF) (talk) 21:13, 24 June 2015 (UTC)
Column sum
Is there such a function in wikitables to sum the values of a particular column? There are thousands of tables with numbers that have a sum as the final row, and I recently found using excel that many are incorrect. Is there a function in wikitables to do this automatically? Mattximus (talk) 13:11, 30 June 2015 (UTC)
- No. Some tables use
#exprto compute the sum but editors have to manually copy each number to the expression. It could for example be{{#expr:4+7+23}}to produce 34 if there are three cells containing 4, 7, 23. If a cell is changed without updating the corresponding number in#exprthen the sum becomes wrong. PrimeHunter (talk) 13:31, 30 June 2015 (UTC) - (edit conflict) Not as far as I know. Wikitables are essentially HTML with some careful styling, and in HTML no element (such as a table cell) has knowledge of the contents of another element. It might be possible using JavaScript; that is how we provide the sorting facility. --Redrose64 (talk) 13:31, 30 June 2015 (UTC)
- @Mattximus: You can also use a template-built table to feed values to
#expr, e.g. some regional demographics and a statistic to divide by:{{#expr: ( {{formatnum:{{{demo1|}}}|R}} + {{formatnum:{{{demo2|}}}|R}} + {{formatnum:{{{demo3|}}}|R}} +...) / {{formatnum:{{{stat1|}}}|R}} }}
- Used like:
{{TemplateNameHere|demo1=3,823|demo2=1777.98|demo3=-19334.32...|stat=5.829333
}}
- So, a value does not have to manually passed (and changed in two places) to get a total, but just be added to (or changed in) the template once, as long as no idiot substs the table template, and no other idiot inputs an invalid, non-numeric value like "approx. 175" or a division by zero. Lots of templates do this already. — SMcCandlish ☺ ☏ ¢ ≽ʌⱷ҅ᴥⱷʌ≼ 15:10, 12 July 2015 (UTC)
- @Mattximus: You can also use a template-built table to feed values to
- Yes, there is: {{Total}}. You do have to define the cells in the column to total over, though. You can do that with {{Let}}. Guarapiranga (talk) 03:16, 22 November 2019 (UTC)
Cleanup
I did several hours of line-by-line cleanup, fixing bad CSS markup and other sloppy coding, several outright errors, mistakes in grammar/punctuation, unclear sentences, unclear examples, and a bunch of other stuff. I also flagged a few places where we are using deprecated markup and need to write better examples, mostly to stop trying to force specific pixel sizes, which has been stupid since, oh, the mid 1990s. Also removed two instances of dead code (e.g. crap dating back to 2007–08 that's been moot for years). I'm out of patience to fix the px stuff myself; it takes getting a sense of what em size will approximate what px size, though there are online converters to do this stuff. My eyes just hurt too much after all this code-poring. — SMcCandlish ☺ ☏ ¢ ≽ʌⱷ҅ᴥⱷʌ≼ 14:05, 12 July 2015 (UTC)
- @SMcCandlish: Your edit summary for this edit says "CSS errpr" (presume typo for "CSS error"), but there were no errors in the code that you altered. In a
style="..."attribute, a semicolon is only necessary between two declarations; it's optional after the last one (and indeed before the first one), so adding a non-mandatory semicolon does not fix any CSS error. --Redrose64 (talk) 06:58, 13 July 2015 (UTC)- Meh. Technically true if you want to nitpick, but it's a strongly-recommended best practice to include it, and about 80-90% of the code already did include it. It's recommended because things tend to break when it's missing, especially in a scripted (or "templated" as we call it) environment where additional code can be injected. On WP we have the additional problem that we have thousands of editors, a large number of whom are not CSS experts and do not realize the semicolon is ever needed, and who will attempt to add CSS declarations without understanding they have to be semicolon-separated. We should do everything we can to help them. This includes consistently written code, too, and another issue I fixed (about 1/4 of the CSS declarations were run-together in one or more ways, while the rest were spaced for clearer readability, and I normalized them to the latter style). — SMcCandlish ☺ ☏ ¢ ≽ʌⱷ҅ᴥⱷʌ≼ 07:33, 13 July 2015 (UTC)
Tables alters size when logged-in/logged-out
Can somebody kindly explain why tables appear small and compact when logged-in, yet larger when logged-out? A table with multiple columns can fit perfectly across the page when logged-in, but the moment I log-out, the table stretches off-screen to the right and a horizontal scroll bar appears. — TPX 20:17, 27 August 2015 (UTC)
- The tested tables look the same to me but something in your preferences might change them. Post an example and name your browser, and your skin at Special:Preferences#mw-prefsection-rendering. PrimeHunter (talk) 21:41, 27 August 2015 (UTC)
- I took two screen grabs of List of Wii U software. This is how the page appears when logged-in and next logged out. When I log out the spacing and table size increases. It does not matter how large or complex is the table, the same pattern is repeated. I took these grabs in FireFox but, again, the same problem occurs in Internet Explorer. Skin is MonoBook (the default option?) — TPX 22:36, 27 August 2015 (UTC)
- MonoBook is not default. Special:Preferences#mw-prefsection-rendering says "default" at Vector, meaning it's seen by logged out users and by logged in users who haven't changed skin. Lots of things are different in MonoBook and Vector. Compare https://en.wikipedia.org/wiki/List_of_Wii_U_software?useskin=monobook and https://en.wikipedia.org/wiki/List_of_Wii_U_software?useskin=vector. I see the same size difference as you between MonoBook and Vector. PrimeHunter (talk) 01:19, 28 August 2015 (UTC)
- Thanks for this. I feel slightly embarrassed. What I'm looking for now, is code to reduce some of the excess spacing from the table. Reduced text size, etc. I actually prefer how it looks in MonoBook. The whole thing appears much tighter and fits well on the screen. — TPX 09:36, 28 August 2015 (UTC)
- IIRC the site CSS for the wikitable class was altered a few weeks or months ago. There was discussion at the time, most probably at WP:VPT (although it's probably archived by now) and there was debate over what the changes had done for accessibility as well as layout. --Redrose64 (talk) 10:25, 28 August 2015 (UTC)
- Thanks for this. I feel slightly embarrassed. What I'm looking for now, is code to reduce some of the excess spacing from the table. Reduced text size, etc. I actually prefer how it looks in MonoBook. The whole thing appears much tighter and fits well on the screen. — TPX 09:36, 28 August 2015 (UTC)
- MonoBook is not default. Special:Preferences#mw-prefsection-rendering says "default" at Vector, meaning it's seen by logged out users and by logged in users who haven't changed skin. Lots of things are different in MonoBook and Vector. Compare https://en.wikipedia.org/wiki/List_of_Wii_U_software?useskin=monobook and https://en.wikipedia.org/wiki/List_of_Wii_U_software?useskin=vector. I see the same size difference as you between MonoBook and Vector. PrimeHunter (talk) 01:19, 28 August 2015 (UTC)
- I took two screen grabs of List of Wii U software. This is how the page appears when logged-in and next logged out. When I log out the spacing and table size increases. It does not matter how large or complex is the table, the same pattern is repeated. I took these grabs in FireFox but, again, the same problem occurs in Internet Explorer. Skin is MonoBook (the default option?) — TPX 22:36, 27 August 2015 (UTC)
Can't figure out the logistics...
I'm terrible with tables, so I'm working on the Albums section of Jump5 discography to try to get better at it. I'm adding a table to show the chart positions of the albums, which I'm taking from AllMusic here to start (I think there are some other sources to check as well, but I don't want to overcomplicate matters). To make my start a little easier, I poached the table from another band discography and cut out the non-US regions.
However, as can be seen from AllMusic, some albums charted on multiple "niche" charts, and while I've got Billboard 200 set up already, I don't have columns for the others, and I think the albums charted high enough to warrant mention of those charts (because they're a little more genre-specific). However, the albums didn't chart on all the same charts. Therefore, I don't know if I want to make columns for each option for each album (though I could - I'd need at least four more columns, which seems excessive). Does anyone have any ideas regarding a more efficient way to do the table that's not going to cause an understandability issue, or would I just be better off going a nonstandard route (as compared to other discog articles) and just having one "chart box" for each album with no header column, and just include the various chart information in that one box? MSJapan (talk) 04:05, 30 August 2015 (UTC)
- @MSJapan: Many niche charts should not be included. More at WP:CHARTS. --Redrose64 (talk) 19:22, 30 August 2015 (UTC)
Sorting error with pop density template?
I used the Template:Pop density in a sortable table, but when sorted it seems to only read the number as a string, and thus does not sort properly. Is there a known workaround for this? Thanks. Mattximus (talk) 23:38, 4 September 2015 (UTC)
- Sorting can be tricky but the sorting code has improved. Per Help:Sorting#Numerical sorting problems I just added
data-sort-type="number"in the Density column header at List of cities in Alaska#Incorporated cities.[3] That did the trick. PrimeHunter (talk) 01:06, 5 September 2015 (UTC)
class wikitable
What are the commands to create the wikitable class?
Here's what I have so far:
{| class="wikitable"
|-
! header 1 !! header 2 !! header 3
|-
| row 1, cell 1 ...
⋮
| header 1 | header 2 | header 3 |
|---|---|---|
| row 1, cell 1 | row 1, cell 2 | row 1, cell 3 |
| row 2, cell 1 | row 2, cell 2 | row 2, cell 3 |
| header 1 | header 2 | header 3 |
|---|---|---|
| row 1, cell 1 | row 1, cell 2 | row 1, cell 3 |
| row 2, cell 1 | row 2, cell 2 | row 2, cell 3 |
{| border="1" style="background-color:#f2f2f2; border-collapse: collapse"
|-
! header 1 !! header 2 !! header 3
|-
|style="background: #f9f9f9; padding: 7px;" | row 1, cell 1
⋮
